متطلبات
لمتابعة هذا، ستحتاج إلى حساب Google AdMob. AdMob هي منصة إعلانات Google للترويج للتطبيقات المحمولة وتحقيق الدخل منها. إذا لم يكن لديك حساب AdMob بالفعل، فيمكنك التسجيل بسهولة على موقع الويب الخاص بهم https://admob.google.com/home/get-started/ .
بعد التسجيل، حان الوقت لإضافة تطبيقك إلى AdMob. فيما يلي الخطوات اللازمة:
1. انتقل إلى قسم التطبيقات وانقر فوق إضافة التطبيق .
2. اختر المنصة وأخبر AdMob إذا كان تطبيقك مدرجًا في متجر التطبيقات المدعوم .
3. املأ اسم التطبيق الخاص بك، مع الأخذ في الاعتبار أنه يمكن تغيير اسم التطبيق ولكن لا يمكن حذف التطبيق نفسه أبدًا.
بعد إنشاء تطبيقك، يمكنك متابعة إعداد إعلانات Google للجوال.
البدء باستخدام إعلانات https://pub.dev/packages/google_mobile_ads/ Google للجوال
الطريقة الأكثر مباشرة لإضافة إعلانات إلى تطبيق Flutter الخاص بك هي استخدام حزمة إعلانات Google Mobile Ads . أنشأت Google هذه الحزمة لتبسيط عملية إضافة الإعلانات باستخدام https://pub.dev/packages/google_mobile_ads/ AdMob.
1. تثبيت إعلانات Google للجوال
عملية التثبيت بسيطة. ما عليك سوى تنفيذ الأمر التالي داخل مشروعك لإضافة حزمة إعلانات Google Mobile.
cmd,,
flutter pub add google_mobile_ads
,,
بمجرد تنفيذ الأمر، تحقق من ملفك pubspec.yamlبحثًا عن التبعيات المضافة. يجب أن ترى حزمة إعلانات Google Mobile مضمنة في قسم التبعيات، مثل هذا:
cmd,,
dependencies:
flutter:
sdk: flutter
google_mobile_ads: ^5.0.0
,,
2. إضافة معرف التطبيق من Google AdMob
الآن بعد أن قمنا بتثبيت الحزمة، يتعين علينا ربط تطبيق Flutter الخاص بنا بـ AdMob. يمكن القيام بذلك عن طريق إضافة معرف التطبيق من AdMob إلى تطبيقنا. يمكن العثور على معرف التطبيق في قسم تطبيقات AdMob ويمكن نسخه بسهولة بالنقر فوقه. تأكد من عدم مشاركة معرف التطبيق مع أي شخص.
بعد نسخ معرف التطبيق ، يمكننا إضافته داخل تطبيقنا. يختلف التنفيذ وفقًا للمنصة. راجعها أدناه:
بالنسبة لنظام Android، نحتاج إلى إضافة إدخال بيانات تعريفية جديد داخل android/app/src/main/AndroidManifest.xmlالملف. تأكد من وضع معرف التطبيق<application> داخل العلامة وليس داخل <activity>العلامة.
cmd,,
<application>
...
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-????????????????~??????????"
/>
</application>
,,
لا تنسى استبدال علامات الاستفهام في القيمة بمعرف التطبيق الخاص بك .
بالنسبة لنظام iOS ، نحتاج إلى إضافة إدخال داخل ios/Runner/Info.plistالملف. يمكن القيام بذلك عن طريق إضافة مفتاح جديد داخل <dict>العلامة. استبدل النص الموجود في العلامة بمعرف التطبيق<string> الخاص بك .
cmd,,
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-????????????????~??????????</string>
,,
بعد هذه التغييرات، يجب أن يكون التطبيق متصلاً بـ AdMob.
3. تغيير minSdkVersion إلى 21
تتطلب حزمة إعلانات Google Mobiles منا تغيير minSdkVersion إلى أو أعلى. يمكن إجراء 21التغيير داخل ملف مشروعنا.minSdkVersionandroid\app\build.gradle
cmd,,
defaultConfig {
applicationId "com.example.ads_with_google_admob"
minSdkVersion 21
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
,,
تنفيذ AdBanner من Google في Flutter
بعد تثبيت الحزمة وإضافة معرف التطبيق الخاص بنا إلى تطبيق Flutter، حان الوقت الآن لتنفيذ إعلاننا الأول. في هذا المنشور، سنقوم بإنشاء إعلان بانر. عادةً ما يتم عرض إعلانات البانر في أسفل التطبيق.
يعتبر الكود الأولي للمشروع بسيطًا جدًا، حيث يتم كتابة كل شيء داخل main.dartالملف.
cmd,,
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
const Expanded(child: SizedBox.shrink()),
],
),
),
);
}
}
,,
نظرًا لأن إعلان البانر سيُعرض في الأسفل، فلدينا أداة Columnداخل Scaffold. داخل Columnالأداة، لدينا Expandedأداة يمكنك استبدالها بسهولة بالأداة (الأدوات) المرغوبة حسب اختيارك. في الوقت الحالي، تحتوي على SizedBox.shrink()أداة كعنصر نائب.
إضافة BannerAd
لإضافة أي إعلان باستخدام حزمة إعلانات Google Mobile Ads، يتعين علينا التأكد من تهيئة نموذج إعلانات MobileAds. يجب عليك دائمًا القيام بذلك عند بدء تشغيل التطبيق.
في الكود أدناه نبدأ باستيراد حزمة إعلانات Google Mobile. داخل الدالة mainنستدعي WidgetsFlutterBinding.ensureInitialized();متبوعًا بـ MobileAds.instance.initialize();. يجب استدعاؤها بهذا الترتيب لأنه قبل MobileAdsتهيئة المثيل، يتعين علينا التأكد من WidgetsFlutterBindingتهيئة .
cmd,,
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
BannerAd? _bannerAd;
@override
void initState() {
super.initState();
_createBannerAd();
}
Future<void> _createBannerAd() async {
_bannerAd = BannerAd(
adUnitId: 'ca-app-pub-3940256099942544/6300978111',
size: AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {},
onAdFailedToLoad: (Ad advertisement, LoadAdError error) =>
advertisement.dispose(),
),
)..load();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
const Expanded(child: SizedBox.shrink()),
if (_bannerAd != null)
Center(
child: SizedBox(
width: _bannerAd?.size.width.toDouble(),
height: _bannerAd?.size.height.toDouble(),
child: AdWidget(ad: _bannerAd!),
),
),
],
),
),
);
}
}
,,
بعد التهيئة، نكون مستعدين لاستخدام BannerAd. يمكن عرض كل إعلان من حزمة إعلانات Google Mobile باستخدام AdWidget. ومع ذلك، نحتاج إلى ضمان تحميل الإعلان قبل إضافته إلى AdWidget.
لهذا السبب، نستخدم initStateالدالة التي تستدعي _createBannerAdالدالة. داخل _createBannerAdالدالة، نقوم بتعيين مثيل جديد للمتغير BannerAdالخاص بنا _bannerAd.
فئة BannerAd
BannerAdيتم تعيين المعرف الذي adUnitIdفي هذا المثال على معرف وحدة الإعلان الاختباري المخصصة لنظام Android. ولكن يمكن أيضًا استبدال هذا المعرف بمعرف وحدة الإعلان الاختباري المخصصة لنظام iOS.
يحتوي كل إعلان من إعلانات Google Mobile Ads SDK على وحدة اختبار مخصصة. يمكنك الاطلاع على معرفات وحدة اختبار الإعلانات المخصصة لنظامي التشغيل Android وiOS أدناه:
android
ca-app-pub-3940256099942544/6300978111
iOS
ca-app-pub-3940256099942544/2934735716
علاوة على ذلك، يتم تحديد حجم الإعلان باستخدام AdSize.banner. لدينا الطلب والمستمع الذي يمكن استخدامه لتنفيذ الإجراءات كلما تم تحميل الإعلان بنجاح أو لا.
وأخيرًا، نستدعي load()الوظيفة باستخدام تدوين الشلال (..)، والذي يسمح لنا باستدعاء الوظيفة على الكائن دون الحاجة إلى إنشاء متغير منفصل له.
الآن وبعد BannerAdتحميل الملف بنجاح، لا يزال يتعين علينا إضافته إلى ملفنا AdWidget. يتم ذلك عبر الإنترنت 52. يمكنك أن ترى أننا نستخدم أيضًا عبارة if لإظهار فقط AdWidgetعندما _bannerAdلا يكون المتغير null.
سيؤدي تشغيل الكود أعلاه إلى ما يلي:
كما ترى، قمنا بتحميل إعلان البانر الأول بنجاح. ومع ذلك، لم نكن راضين تمامًا بعد، لأن إعلان البانر لا يستخدم العرض الكامل لشاشتنا.
طلب حجم AdBanner
للتأكد من أن إعلان البانر الخاص بنا يشغل العرض الكامل، يمكننا طلب الحجم باستخدام getCurrentOrientationAnchoredAdaptiveBannerAdSizeالدالة. تعيد هذه الدالة حجم الإعلان بالعرض المحدد والارتفاع المحسن من قِبل Google لإنشاء ملف BannerAd.
cmd,,
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
BannerAd? _bannerAd;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_createBannerAd();
}
Future<void> _createBannerAd() async {
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate(),
).then((AnchoredAdaptiveBannerAdSize? size) => _bannerAd = BannerAd(
adUnitId: 'ca-app-pub-3940256099942544/6300978111',
size: size ?? AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {},
onAdFailedToLoad: (Ad advertisement, LoadAdError error) =>
advertisement.dispose(),
),
)..load());
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
const Expanded(child: SizedBox.shrink()),
if (_bannerAd != null)
Center(
child: SizedBox(
width: _bannerAd?.size.width.toDouble(),
height: _bannerAd?.size.height.toDouble(),
child: AdWidget(ad: _bannerAd!),
),
),
],
),
),
);
}
}
,,
يتعين علينا استدعاء getCurrentOrientationAnchoredAdaptiveBannerAdSizeالدالة قبل إنشاء ملف . وتحميل ملف BannerAd. لذلك ننتظر الدالة ونستخدم thenمعاودة الاتصال لتعيين ملف . BannerAdللمتغير _bannerAd. لاحظ أن الحجم الذي يتم إرجاعه من الدالة قابل للعدم. ولهذا السبب، ما زلنا نريد أن يكون AdSize.bannerهذا هو البديل.
يتعين علينا أيضًا تغيير initStateالوظيفة بالوظيفة didChangeDependenciesلتجنب الوقوع في مشكلات البناء.
مع تطبيق هذه التغييرات، سنحصل على إعلان البانر التالي:
يبدو هذا أفضل بكثير ويمكننا الآن الانتقال إلى الخطوة الأخيرة، وهي عرض إعلانات البانر الحقيقية.
إنشاء وحدة إعلانية جديدة لعرض الإعلانات باستخدام Google AdMob
حتى الآن، كنا نستخدم وحدات الإعلانات الاختبارية المخصصة لعرض الإعلانات باستخدام Google AdMob. ومع ذلك، نريد استخدام معرف وحدة الإعلان الخاصة بنا . لذلك، يتعين علينا إنشاء وحدة إعلانية جديدة في AdMob.
1. إنشاء وحدة إعلانية بانر في AdMob
1. في قسم التطبيقات في AdMob، يتعين علينا تحديد التطبيق الخاص بنا، ثم النقر على زر إضافة وحدة إعلانية أو الانتقال إلى قسم وحدات الإعلان .
2. بمجرد النقر على الزر، يتعين علينا تحديد تنسيق الإعلان، والذي سيكون الشعار في حالتنا.
3. بعد تحديد التنسيق، يتعين علينا تسمية إعلان البانر الخاص بنا، وتأكد من اختيار اسم وصفي لتسهيل العثور عليه. يمكنك إلقاء نظرة على الإعدادات المتقدمة، ومع ذلك، يمكن دائمًا تغييرها لاحقًا. انقر فوق إنشاء وحدة إعلانية لإنهاء عملية الإنشاء.
4. الآن بعد إنشاء وحدة الإعلان الخاصة بنا، يمكنك نسخ المعرف الثاني الذي تم تقديمه. المعرف الأول المقدم هو معرف التطبيق ، والذي أضفناه بالفعل إلى تطبيقنا.
ضع في اعتبارك أن الأمر قد يستغرق بعض الوقت قبل أن تصبح وحدة الإعلان الخاصة بك جاهزة للاستخدام. يذكر AdMob أن الأمر قد يستغرق ما يصل إلى ساعة.
2. الحصول على معرف اختبار الإعلان من AdMob
قبل أن نضيف معرف وحدة الإعلان إلى تطبيقنا، يتعين علينا الحصول على معرف الإعلان الخاص بنا . كل جهاز لديه معرف إعلان . في حالتنا، يتم استخدام هذا المعرف لمساعدة AdMob في التعرف على الجهاز كجهاز اختبار. سيساعدك هذا على تجنب الوقوع في مشكلات مع AdMob. بالطبع، لا يريدون منك تشغيل إعلانات فعلية عند التطوير. أوصي دائمًا بالحصول على معرف الإعلان الخاص بهاتفك الفعلي وجميع معرفات الإعلانات الخاصة بأجهزة الاختبار الخاصة بك.
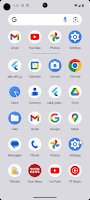
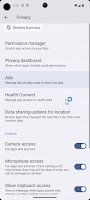
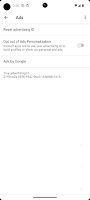
يوضح ملف GIF أدناه كيفية الحصول على معرف الإعلان على محاكي Android . هذا لأغراض العرض التوضيحي لأن كل محاكي يتم التعرف عليه تلقائيًا كجهاز اختبار.
الخطوات المتبعة في GIF هي:
- انتقل إلى الإعدادات.
- ابحث عن "الإعلانات".
- انقر على الإعلانات .
- انقر فوق الإعلانات مرة أخرى.
- يتم عرض معرف الإعلان في منتصف الشاشة.
وبطبيعة الحال، سيكون هذا مختلفًا بالنسبة للمنصات والأجهزة الأخرى.
3. استخدام وحدة إعلانات البانر في تطبيقنا
في mainوظيفتنا نريد تحديث تكوين الطلب باستخدام updateRequestConfigurationالوظيفة. تأخذ هذه الوظيفة RequestConfigurationوداخل هذا التكوين، يمكننا إضافة مجموعة من معرفات الإعلان .
cmd,,
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
await MobileAds.instance.updateRequestConfiguration(
RequestConfiguration(
testDeviceIds: [
'2793ca2a-5956-45a2-96c0-16fafddc1a15',
],
),
);
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
BannerAd? _bannerAd;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_createBannerAd();
}
Future<void> _createBannerAd() async {
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate(),
).then((AnchoredAdaptiveBannerAdSize? size) => _bannerAd = BannerAd(
adUnitId: 'ca-app-pub-????????????????/??????????',
size: size ?? AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {},
onAdFailedToLoad: (Ad advertisement, LoadAdError error) =>
advertisement.dispose(),
),
)..load());
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
const Expanded(child: SizedBox.shrink()),
if (_bannerAd != null)
Center(
child: SizedBox(
width: _bannerAd?.size.width.toDouble(),
height: _bannerAd?.size.height.toDouble(),
child: AdWidget(ad: _bannerAd!),
),
),
],
),
),
);
}
}
,,
لإضافة معرف وحدة الإعلان الجديدة، يتعين علينا استبدال معرف وحدة الإعلان المخصصة بالمعرف الذي أنشأناه. لقد قمت بإخفاء معرفي لأن هذه المعرفات لا ينبغي مشاركتها. بمجرد إجراء التغيير، يجب أن ترى إعلانًا مثل الإعلان الموضح أدناه:
تأكد من ذكر "Test Ad" على أجهزة الاختبار الخاصة بك. وإلا، فلن تضف معرف الإعلان الصحيح إلى testDeviceIdsالمصفوفة. أما على جميع الأجهزة الأخرى، فسوف تعرض إعلانات فعلية.
خاتمة
في هذه المقالة، قمنا بنجاح بتنفيذ إعلانات باستخدام Google AdMob من خلال عرض إعلان بانر باستخدام حزمة إعلانات Google Mobile. لقد تعلمت كيفية ربط Google AdMob بتطبيق Flutter الخاص بك. وفي الوقت نفسه، قمت أيضًا بإنشاء وحدة إعلانية أولى واستخدمتها لعرض إعلان فعلي. تذكر أنه يمكنك دائمًا استخدام وحدات الإعلانات المخصصة من Google للاختبار.
ملاحظة لبعض مستخدمي تطبيق اعلام تقني: إذا لم تشاهد الصور، انتقل إلى المتصفح لمشاهدة كل شيء.